در صورتی که شما از چند سال پیش تا کنون ترافیک سایت خود را مورد بررسی قرار می دهید، قطعا متوجه این نکته شده اید که تعداد افرادی که از طریق تلفن های همراه سایت شما را بررسی می کنند روز به روز رو به افزایش است. این نتیجه چندان هم عجیب نیست چرا که ما هم جزء دسته از افرادی هستیم که میزان استفاده از تلفن همراهمان افزایش یافته است. بنابراین زمانی که ما با این شرایط رو به رو هستیم باید به فکر سرعت بارگذاری سایت خود در تلفن های همراه باشیم. بنابراین در روند طراحی سایتی که داشتیم باید تغییراتی را ایجاد کنیم. یکی از این تغییرات استفاده از فریم ورک AMP است.
در این مقاله قصد داریم فریم ورک AMP و کاربرد آن را به شما معرفی کنیم. علاوه بر این به مقایسه این روش با رویکرد RWD در طراحی ریسپانسیو می پردازیم.
یکی از روش هایی که قبلا مورد استفاده افراد قرار می گرفت این بود که طراحی سایت را در حالت کلی به گونه ای انجام دهند، که در همه حالت ها اصطلاحا پاسخگو و یا ریسپانسیو باشد. به عبارت دیگر سایت هنگام استفاده از طریق تلفن همراه و یا تبلت ها به هم نریزد و کارکرد خوبی داشته باشد. یکی دیگر از روش ها استفاده از فریم ورک AMP است. با استفاده از این فریم ورک ساختار سایت شما تنها با تلفن های همراه سازگار می شود.

معرفی فریم ورک AMP :
فریم ورک AMP ابتدا توسط گوگل ارائه و معرفی شد. این پروژه به صورت متن باز ارائه شد تا توسعه دهندگان بتوانند هر چه قدر که می خواهند سرعت بارگذاری سایت را در حالت سازگار با تلفن همراه افزایش دهند. در نگاه اول شاید این دو روش یکی به نظر برسند و بتوان گفت فریم ورک AMP همان طراحی سایت به روش ریسپانسیو است. می توان این دو روش را از نظر این که هر دو قصد دارند سرعت بارگذاری سایت را در تلفن های همراه افزایش دهند،مشابه دانست ولی تفاوت های زیادی نیز با هم دارند.
زمانی که شما تنها می خواهید طراحی سایت شما مناسب برای تلفن های همراه هم باشد می توانید از رویکرد دوم و یا همان استفاده از فریم ورک AMP استفاده کنید. هدف اصلی این فریم ورک این است که سرعت بارگذاری صفحات را در تلفن های همراه افزایش دهد.
روش هایی که این فریم ورک از آن استفاده می کند :
- بارکذاری سریع
- استفاده ازpreconnect
- استفاده از منابع پیش فرض
- استفاده از صفحات سبک داخلی
- عدم استفاده از فونت های قابل دانلود
- اولویت بندی منابع
خواندن محبوب ترین مقالات ما را از دست ندهید :
تفاوت های AMP با RWD :
برخی از روش های بیان شده در قسمت قبل، ممکن است به طراحی سایت شما لطمه هایی وارد کنند. به عنوان مثال استفاده از صفحات سبک. زمانی که شما فایلی برای دانلود در سایت خود دارید، طبیعتا صفحات سنگینی نیز از نظر بارگذاری دارید. همین موضوع باعث محدودیت شما در طراحی سایت می شود.
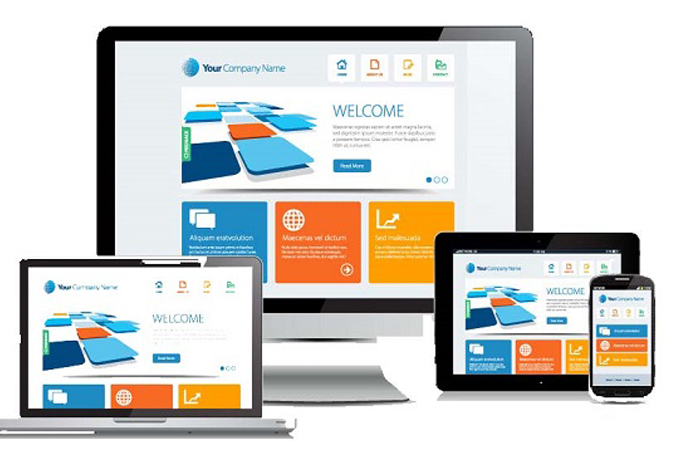
یکی از نقاط قوت طراحی ریسپانسیو را می توان این موضوع دانست که سایز صفحه سایت شما متناسب با سایز تلفن همراه کاربر تغییر می کند. که این موضوع موجب میشود کاربر زمان استفاده از سایت شما تجربه خوبی داشته باشد. علاوه بر این زمانی که شما طراحی سایت خود را به روش ریسپانسیو انجام می دهید، در واقع طراحی سایت خود را برای همه دستگاه های الکترونیکی بهینه کرده اید نه تنها تلفن های همراه. بنابراین این 2 ویژگی را می توان از بهترین قابلیت های طراحی سایت به روش ریسپانسیو دانست.
یکی دیگر از تفاوت های اصلی AMP با طراحی ریسپانسیو سایت این است که شما می توانید زمانی که سایت در حال راه اندازی و توسعه است از AMP برای سایت استفاده کنید ولی در حالت طراحی ریسپانسیو باید طراحی سایت به طور کامل انجام شده باشد و سپس از اد آن RWD برای سایت استفاده کنید.

یکی دیگر از مواردی که در مورد AMP مطرح است، این است که با جاوا اسکریپت سازگاری ندارد. جاوا اسکریپت دارای توابع و کتابخانه های کاربردی است که قابلیت های زیادی را به سایت اضافه می کند. ولی همین قابلیت ها باعث کاهش سرعت صفحات سایت هنگام بارگذاری می شود. به همین علت می تواین نتیجه گرفت که AMP برای سایت های استاتیک دارای عملکرد بهتری است تا سایت هایی با عملکرد داینامیک و یا سایت هایی که به فایل های جاوا اسکریپت نیاز دارند. به عنوان مثال سایت هایی که تنها مقاله برای خواندن دارند و یا سایت های خبری بهترین گزینه برای افزایش سرعت آن ها استفاده از AMP است. علاوه بر این سایت های خبری، از جمله سایت هایی هستند که افراد لینک های آن را از طریق شبکه های اجتماعی برای یکدیگر ارسال می کنند. بنابراین احتمال اینکه توسط تلفن های همراه باز شوند زیاد است. در نتیجه سرعت بارگذاری آن ها از اهمیت زیادی برخوردار است. بنابراین با استفاده از AMP می توان سرعت بارگذاری را افزایش داد بدون اینکه نیاز باشد فایل های غیر قابل استفاده جاوا اسکریپت بارگذاری شوند.
کدام یک از روش های بیان شده بهتر است؟
در حالت کلی نمی توان بیان کرد کدام یک از روش ها مناسبتر است. چرا که بستگی به نوع کار سایت شما و افرادی که به آن مراجعه می کنند می توان از هر کدام از این روش ها استفاده کرد تا سایت شما برای تلفن های همراه نیز به صورت بهینه کار کند. در صورتی که می خواهید رویکرد زیرکانه ای برای انتخاب فریم ورک AMP و یا RWD داشته باشید، می توایند به دنبال راه هایی باشد که چگونه این دو با یکدیگر کار می کنند. با استفاده از ترکیب این روش ها می توانید پاسخی برای مسئله های خاصی که در مورد سایت ها وجود دارد، پیدا کنید.










Leave A Comment