مخاطبان عزیز با جلسه چهارم از دوره آموزشی پایه CSS در خدمت شما هستم. در درس نامه قبلی شما به اندازه کافی با HTML و طرز کدنویسی آن آشنا شده اید. حال شما می توایند المان های صفحه سایت خود را تعیین کیند و در واقع به مرورگر معرفی کنید، زمان آن است که ویژگی های ظاهری این المان ها را نیز تعیین کنید. در این درسنامه به بررسی ساختار برنامه نویسی CSS می پردازیم.
ساختار برنامه نویسی CSS :
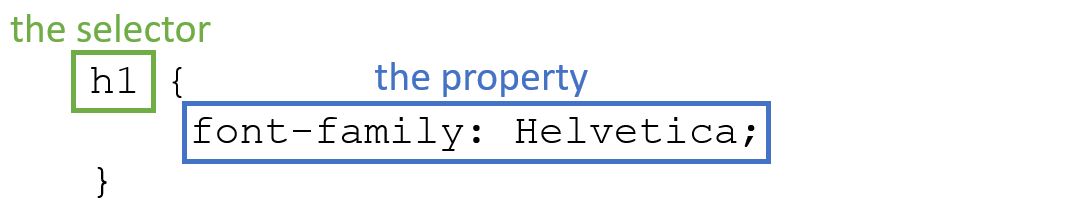
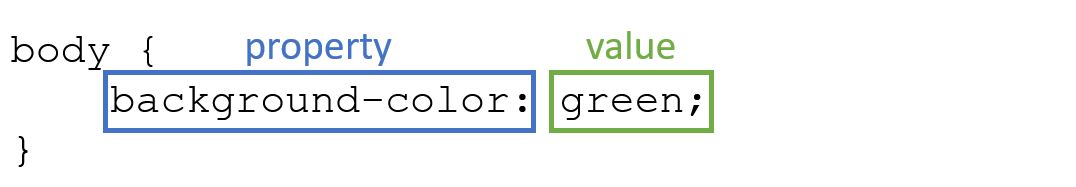
در حالت کلی هر قانون در CSS دارای دو بخش اصلی property و selector که به صورت زیر توسط {} از یکدیگر جدا می شوند.

- selector : این بخش برای مرورگر تعین می کند که برنامه نوشته شده تعیین کننده کدام قسمت از کد HTML است.
- property : بیان گر تنظیماتی است که شما می خواهید برای المان HTML خود تعیین کنید. مانند فونت، سایز و …
- value : به مقداری گفته می شود که به property داده می شود.

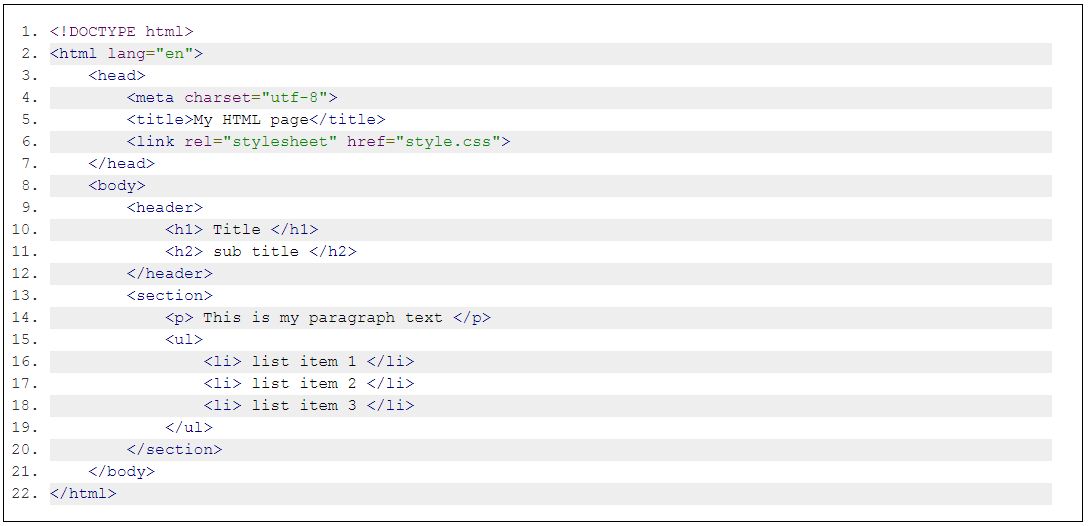
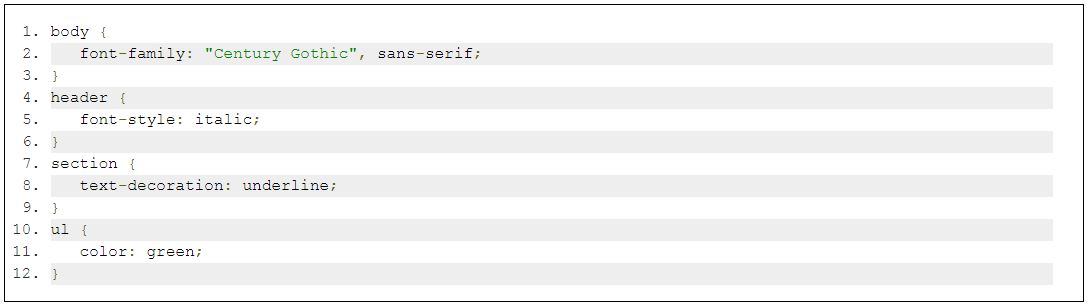
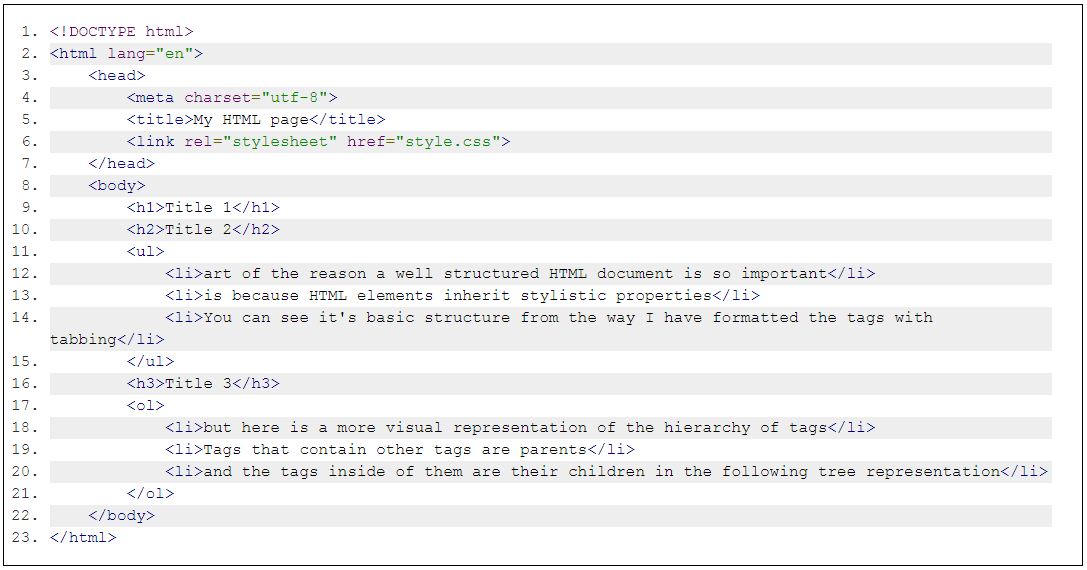
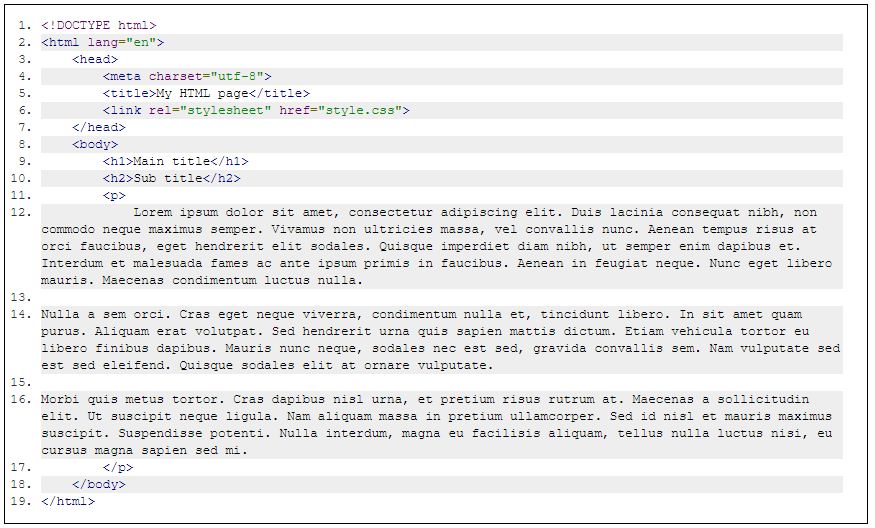
توجه : selector ها خاصیت ارث بری به معنای مادر و فرزندی دارند. یعنی اگر شما به عنوان مثال یک ویژگی را برای یک قسمت از کد HTML خود تعیید کنید، در صورتی که property بتواند ارث داده شود، سایر المان ها هم همان ویژگی را پیدا خواهند کرد. به عنوان مثال این کد HTML را در نظر بگیرید :

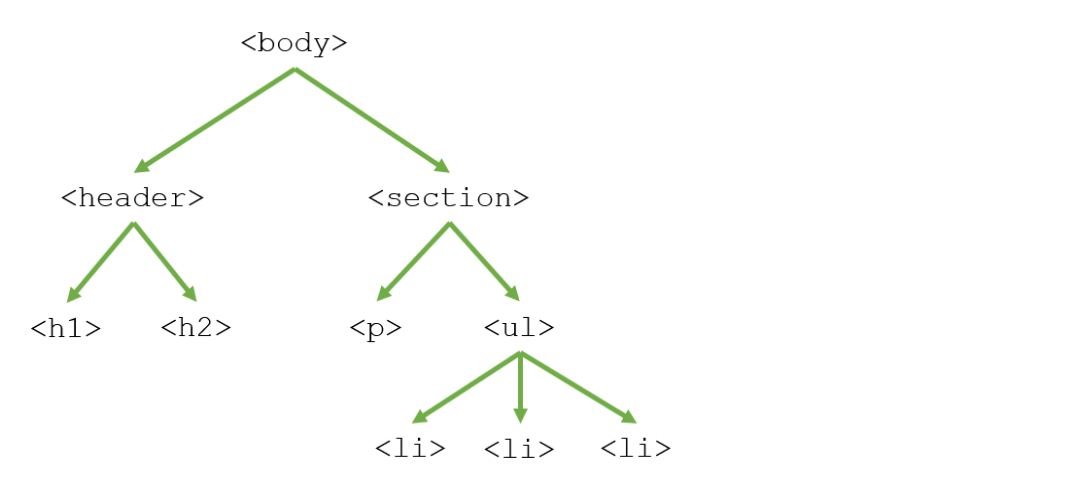
ارث بری در این کد به صورت تصویر زیر است :

بنابراین شما، فونتی که برای body تعیین می کنید برای بقیه المان ها نیز اعمال می شود :

ترکیب چند selector با هم در برنامه نویسی CSS :
در CSS می توانید زمانی که تعدای از selector ها دارای ساختار مشابه با هم هستند می توانید آن ها را با هم ترکیب کنید برای این که از چند بار نوشتن جلوگیری کنید.

اینم از ارائه یک مثال برای آشنایی بیشتر با این مسئله :
کد HTML :

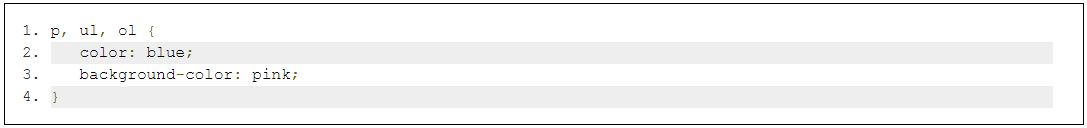
کد CSS :

خروجی که باید مشاهده کنید :

معرفی کاربردی ترین property ها (ویژگی ها) در برنامه نویسی CSS :
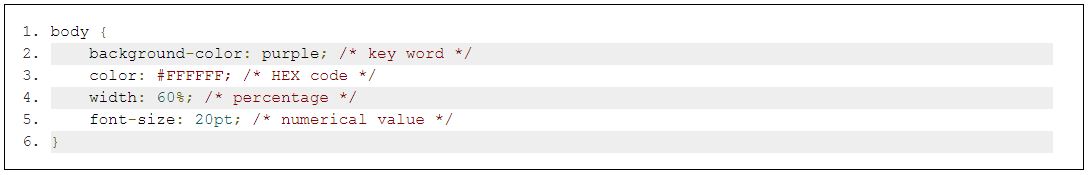
همان طور که قبل گفته شد، با استفاده از ویژگی ها می توان ظاهر یک وب سایت را تعیین کرد. مقادیری که می توان به این ویژگی ها داد می توانند به فرم کلمه کلیدی، کد HEX و … باشند. در این قسمت مهمترین این ویژگی ها را به شما معرفی می کنیم.
color :
در حالت پیش فرض رنگ محتوا مشکی است اما اگر بخواهید آن را تغییر دهید می توانید از این ویژگی استفاده کنید.

background color :
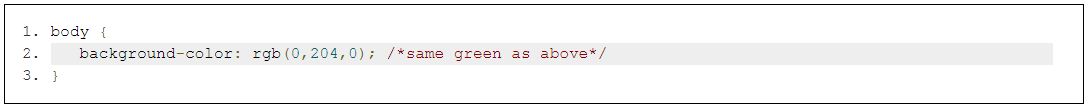
برای تعیین رنگ پس زمینه از این ویژگی استفاده می شود. این ویژگی خاصیت ارث بری دارد به این معنا که شما می توانید بریا تعیین رنگ کل صفحه، تنها body selector را مقداردهی کنید.
مقداردهی به عنوان رنگ :
برای این که شما بتوانید مقداردهی ویژگی های گفته شده را انجام دهید می توانید از حالت های زیر استفاده کنید :
- کلمه کلیدی : برای استفاده از این نوع باید از روندی مشابه زیر استفاده کنید :

مهمترین کلمات کلیدی برای رنگ ها : aqua ، blue ، black ، green ، yellow ، fuchsia ، gray ، lime ، maroon ، olive ، purple ، red ، silver ، white ، orange …
- کد HEX : برای استفاده از این ساخت از یک عبارت 6 حرفی استفاده می شود. این عبارت به 3 قسمت 2 حرفی تقسیم می شود، که تعیین کننده میزان رنگ قرمز، آبی و سبز است. در این نوع کد 000000# و FFFFFF# به ترتیب تعیین کننده رنگ مشکی و رنگ سفید است.

- نمایش دهدهی : برای استفاده از این ساختار باید از نمایش دهدهی استفاده کنید. مانند :

در این عکس برخی از رنگ ها به هر سه حالت در اختیار شما قرار داده شده اند :

font :
اگر می خواهید با محتوای خود روی مخاطب خود بیشترین تاثیر را بگذارید، می توانید از راه ساده تعیین فونت متن استفاده کنید.
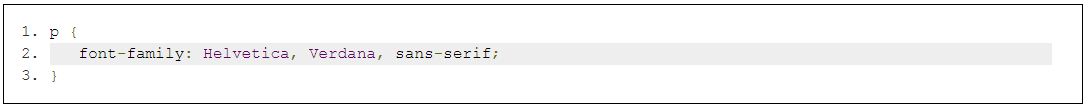
font-family :
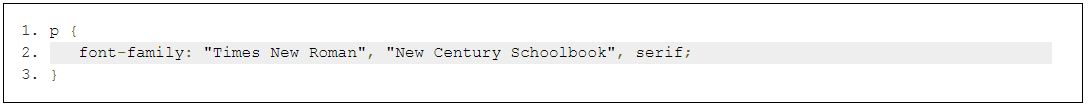
برای تعیین فونت شما هزاران گزینه پیش روی خود خواهید داشت. اما باید توجه داشته باشید که باید از فونتی استفاده کنید که توسط مرورگر پشتیبانی شود. زیرا تمام مرورگرها یک فونت را به یک شکل نشان نمی دهند. در این ویژگی ترتیب اولویت فونت ها از چپ به راست است. در صورتی که فونت پشتیبانی نشود با استفاده از serif فونت دلخواهی انتخاب می شود.


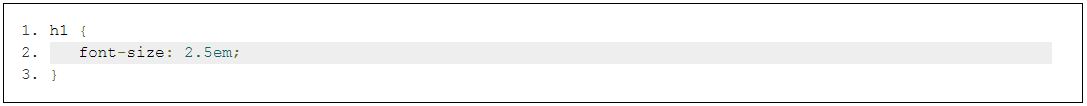
سایز فونت :
برای تعیین سایز می توانید از واحدهای مختلفی مانند pt ، px و em استفاده کنید. استفاده از pt ، px در حالت کلی توصیه نمی شود چرا که حالت استاتیک دارند و در صفحه های مختلف تطبیق داده نمی شوند. بهترین انتخاب em است چون بر اساس دستگاهی که استفاده می کنید، فونت تطبیق داده می شود. تعیین سایز هر المان را به صورت جداگانه انجام دهید.

پهنای فونت :
برای تعیین پهنای کلمه می توانید از کلمات کلیدی normal ، bold و lighter و یا اعداد 100 الی 900 استفاده کنید. عدد 700 بیانگر bold و 400 بیانگر normal است. در صورتی که عدد وارد شده توسط مرورگر قابل پشتیبانی نباشد، مرورگر نزدیک ترین عدد به عدد ورودی شما را انتخاب می کند.

ظاهر فونت :
برای زیباسازی متن خود می توانید می توانید از دو گزینه زیر استفاده کنید :


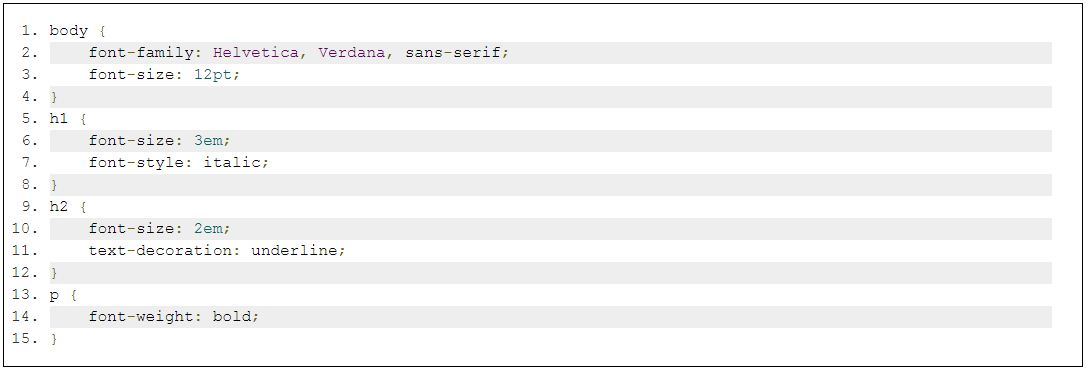
با استفاده از مثال زیر، درک بهتری از موارد بیان شده خواهید داشت :
کد HTML :

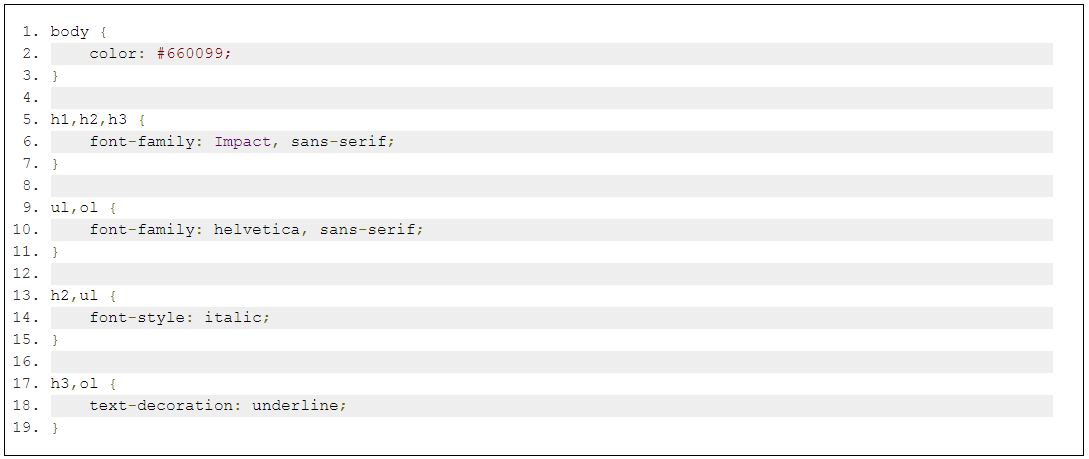
کد CSS :

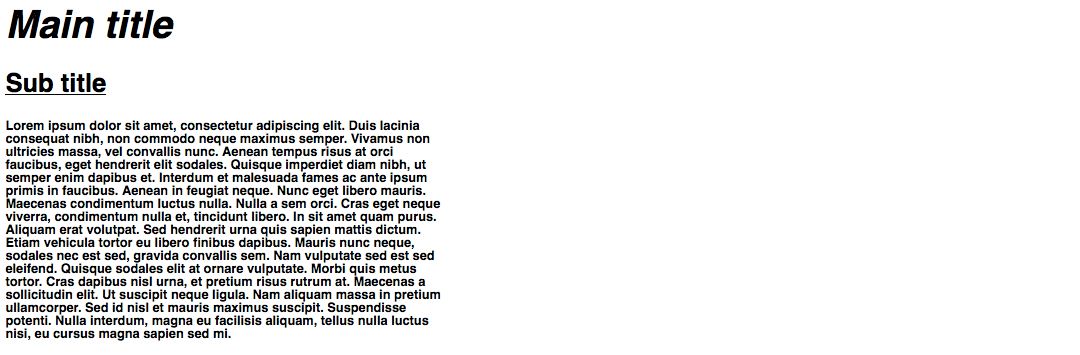
خروجی برنامه :

تنظیمات spacing :
برای تعیین فضاسازی المان های HTML می توانید از 2 حالت زیر استفاده کنید :
- با استفاده از pixels می توانید تنظیمات دقیق انجام دهید.
- با استفاده از ems می توانید تنظیمات را نسبی انجام دهید.
ما اموزش را با pixels ادامه می دهیم چرا که یادگیری آن ساده تر است و بعد از به توضیح سایر روش ها می پردازیم.
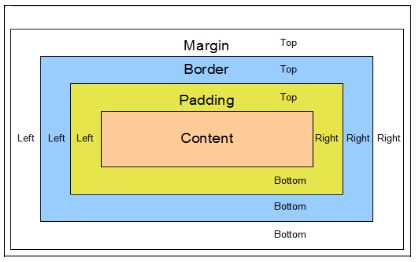
به عکس زیر “box model” گفته می شود که نمایش از فضاسازی در HTML است.

حال به توضیح تک تک پارامترها می پردازیم :
- padding : به نزدیک ترین فاصله به المان HTML گفته می شود. در حالت کلی می توان میزان این فضا را برای هر چهار جهت به 2 صورت تعیین کرد :
1- تک تک جهت ها مقداردهی شوند. padding-top/ padding-right / padding-bottom / padding-left
2- در حالت کلی از این دستور استفاده کرد : padding : 10px 15px 20px 25px .که ترتیب مقداردهی به فرم 1 است. یعنی از top شروع شده و به left ختم می شود.
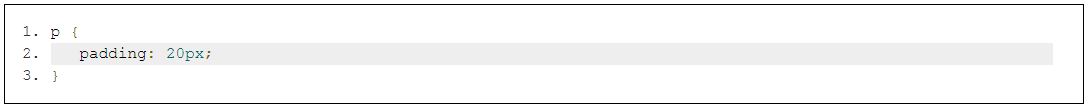
در این مثال ما تمامی جهت ها را به 20px مقداردهی کرده ایم.

- border : لایه خارجی از padding است. معمولا این ویژگی را مقداردهی نمی کنند اما می توان پهنا و رنگ آن را تعیین کرد. همچنین مانند padding برای چهار جهت می توان آن را مقداردهی کرد.

- margin : به فضای سفیدی گفته می شود که در بیرون از border قرار دارد که برای 4 وجه نیز به صورت اختصاصی قابل تعیین است.

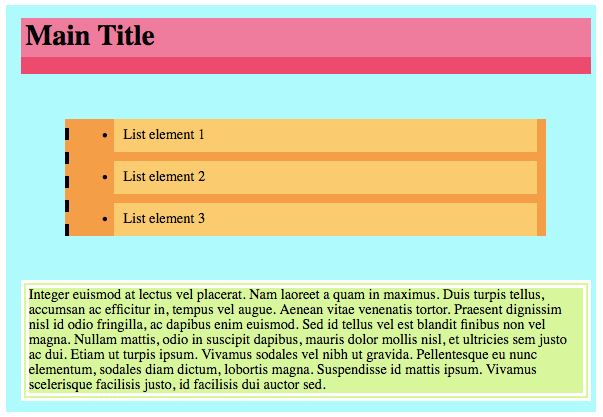
با استفاده از مثال زیر متوجه تغییرات صفحه می شوید :
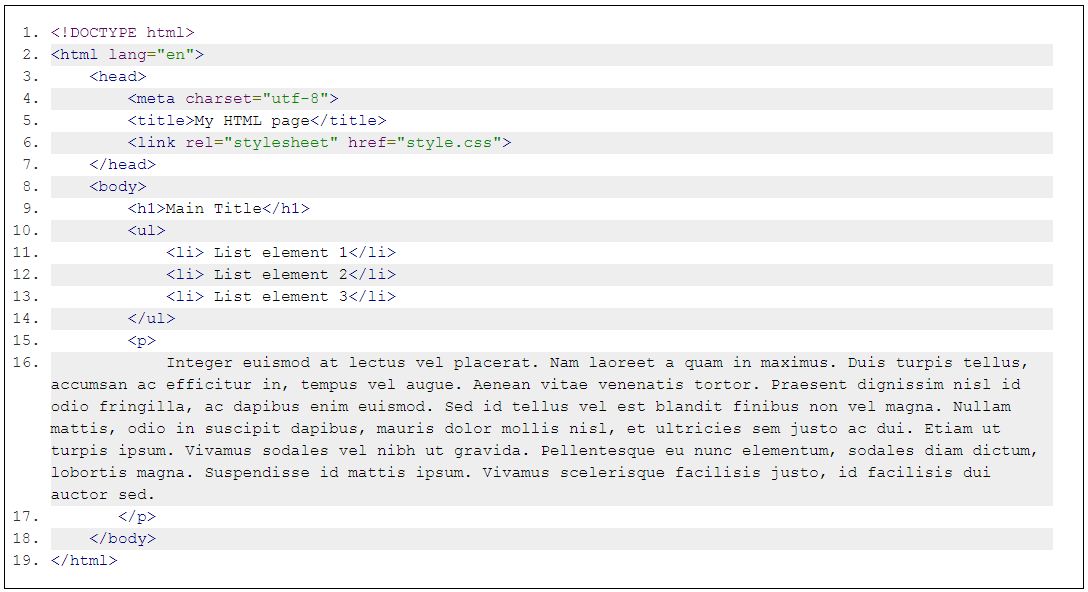
کد HTML :

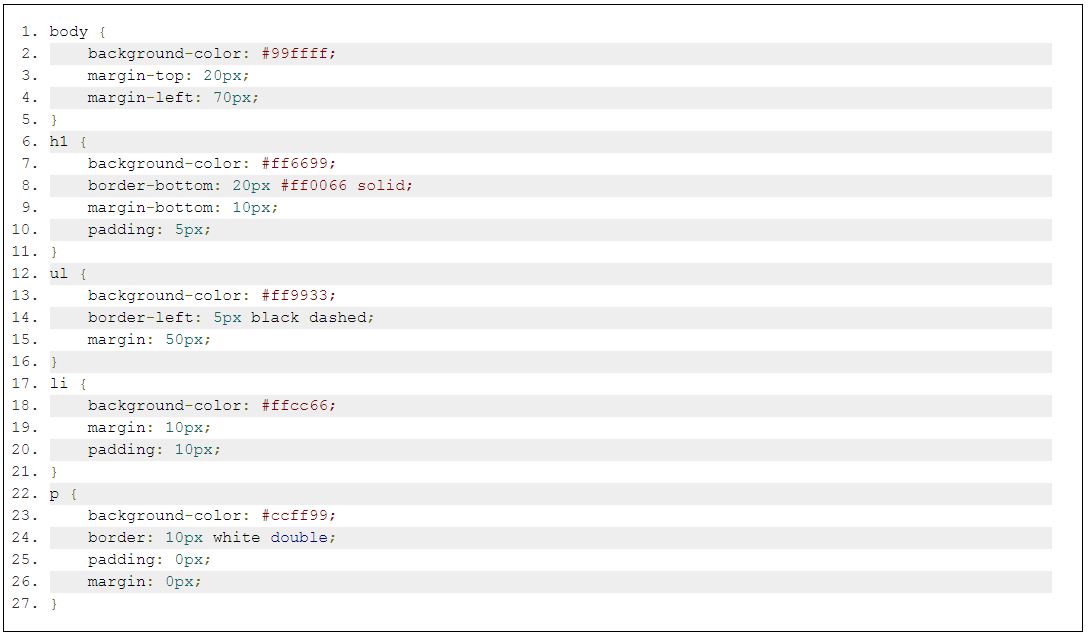
کد CSS :

خروجی برنامه :

همراهان عزیز امیدوارم در این قسمت با انواع قانون های CSS و برنامه نویسی CSS به خوبی آشنا شده باشید. در درس نامه بعدی به موضوع دکمه گذاشتن با استفاده از CSS می پردازیم.





Leave A Comment