خوانندگان گرامی، ممکن است این سوال برای شما پیش آمده باشد، که چگونه می توان یک صفحه وب طراحی کرد. و یا اینکه چگونه امکان داراد هزاران صفحه وب در دنیای اینترنت وجود داشته باشد ولی هیچ کدام از آن ها شبیه هم نیستند؟ در دوره آموزشی CSS پیاه ما شما را با مفاهمی آشنا خواهیم کرد که با استفاده از آن می توانید ظاهر المان هایی که توسط HTML برای صفحه وب خود تعریف کرده اید را تغییر دهید.
CSS چیست؟
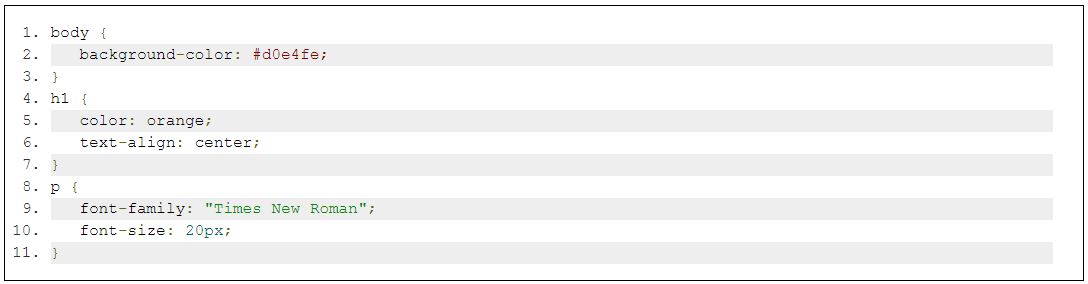
CSS خلاصه شده عبارت، Cascading Style Sheets است و اگر بخواهیم آن را به فارسی ترجمه کنیم، به شکل دهی و مدیریت چند چیز ، CSS گفته می شود. بنابراین می توان آن را یکی از استاندارهای web دانست. نمونه ای از این کد به صورت زیر است :

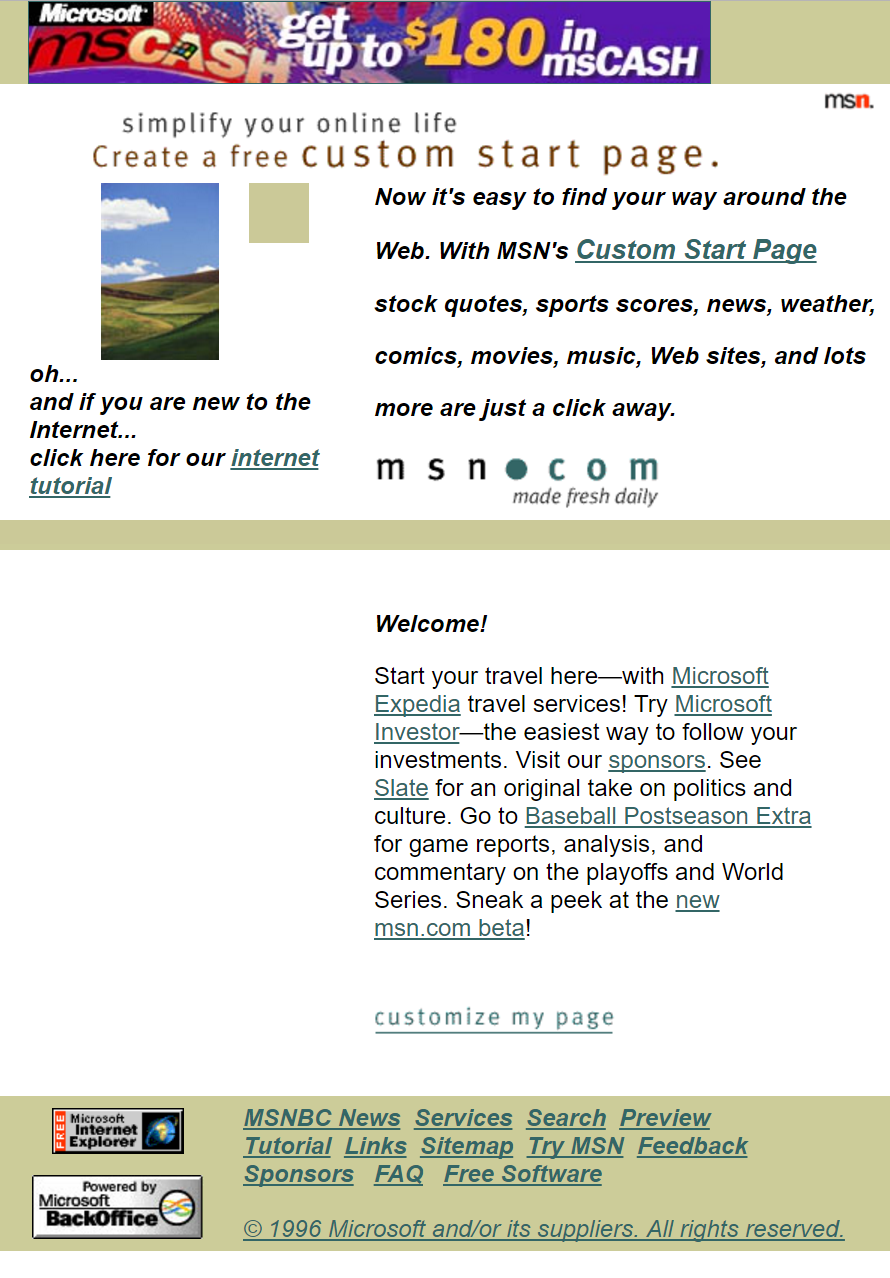
قبل از اینکه CSS وجود داشته باشد، صفحات وب تنها با HTML نوشته می شدند و زمانی که برنامه نویس سایت می خواست ویژگی های بصری و دیداری را برای المان هایی که تعریف کرده است، تعیین کند با محدودیت های زیادی مواجه می شد. به عنوان مثال شما می توانید سایت www.msn.com را در نظر بگیرد. در سال 1996 این سایت دارای ظاهری مشابه زیر بوده است :

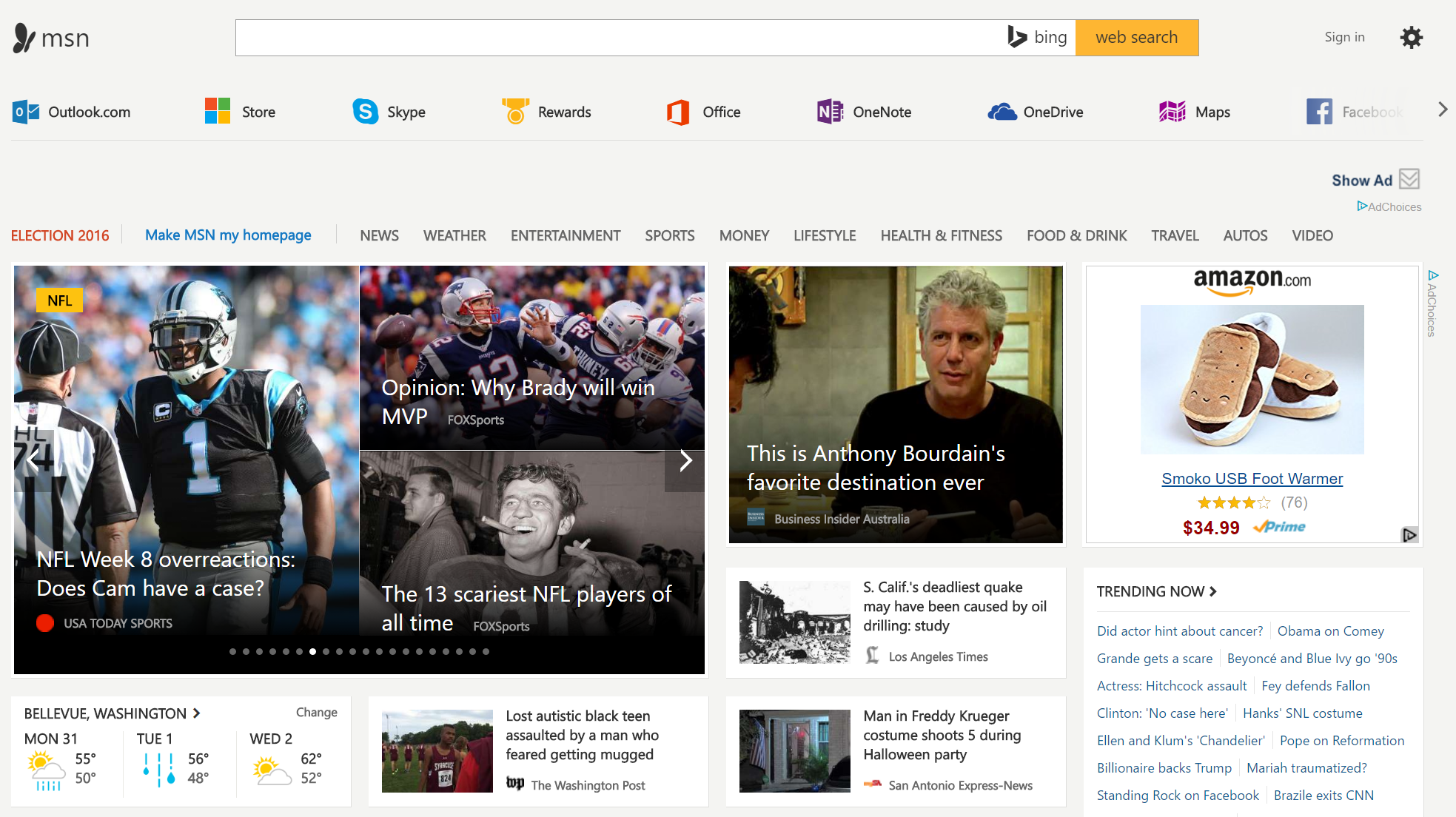
در حالی که اکنون با استفاده از گزینه های کاربردی که CSS در اختیار افراد قرار می دهد دارای ظاهری مانند تصویر زیر است :

بنابراین می توان طراحی سایت را به دو دوره قبل از CSS و بعد از CSS تقسیم کرد.
قبل از CSS :
- تمام سایت ها دارای ظاهری مشابه هم بودند.
- تغییر ظاهر سایت به سختی قابل انجام بود، چرا که سبک (style) به صورت مستقیم به المان های HTML داده می شد.
بعد از CSS :
- صاحبان سایت دیگر تنها نگران تولید محتوای سایت خود هستند. چرا که ظاهر را می توان به راحتی تغییر داد.
- با وجود دستگاه ای الکترونیکی مختلف، دیگر نگران تطبیق ظاهر سایت خود با صفحه های نمایش مختلف نیستند.
- برای تعیین ظاهر چند قسمت از سایت، می توان تنها از یک قانون استفاده کرد.
بنابراین اگر بخواهیم در مورد CSS یک نتجه گیری کلی داشته باشیم، می توانیم بگوییم به نوعی یک زبان برنامه نویسی است که از طریق ان می توانید ظاهر یک فایل HTML و XML را تعیین کنید. بنابراین با استفاده از CSS قادر خواهید بود فونت، رنگ، سایز و … عبارت های خود را به راحتی تعیین کنید.
اما الان وقت آن رسیده است که به این موضوع بپردازیم که HTML چیست که می توان با استفاده از CSS ظاهر المان های آن را تغییر داد.
HTML چیست؟
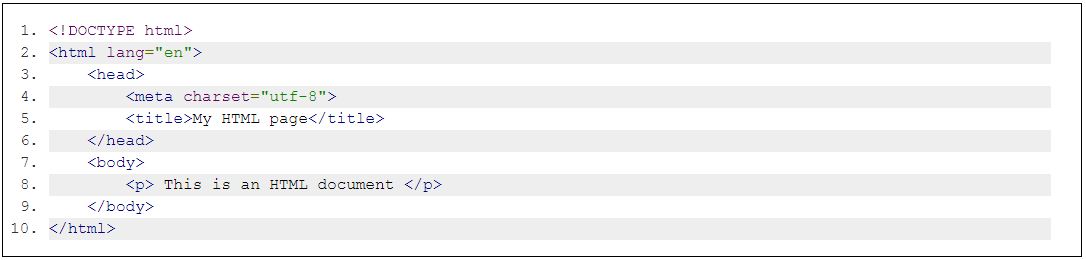
HTML خلاصه شده عبارت Hyper Text Markup Language است. و در حالت کلی به استاندارهایی گفته می شود که با استفاده از آن شما می توانید صفحات وب را طراحی کرده و محتوای خود را درون آن قرار دهید. نمونه ای از این کد به صورت زیر است :

زمانی که شما می خواهید طراحی سایت را انجام دهید، نیاز است که با چند اصطلاح آشنا شوید تا بتوانید درک درستی از هر کدام داشته باشید.
- Web Page : به صفحه ای گفته می شود که شمال المان های مختلف مانند عکس، متن، فیلم و … است و به World Wide Web متصل می شود. کلمات دیگری نیز وجود دارند که به همین معنا هستند. مانند : Website ، Home Page ، Landing Page و …
- Internet : به یک سیستم جهانی گفته می شود که از میلیون ها دستگاه متصل به هم تشکیل شده است که می توان از طریق آن ها داده های مختلف را به اشتراک گذاشت.
- World Wide Web : به مجموعه ای از اسناد و اطلاعات گفته می شود که به یکدیگر لینک شده اند و توسط URL که به ان ها اختصاص داده شده است، قابلیت آدرس دهی و دست یابی در اینترنت را خواهند داشت. خلاصه شده آن WWW است که در ابتدای هر لینکی قابل مشاهده است. URL نیز خلاصه شده عبارت Uniform Resource Locators است و همان آدرسی است که شما بالای هر صفحه ای مشاهده می کنید.
- Web Browser : به نرم افزاری گفته می شود که از طریق آن می توان در WWW اطلاعات را بازیابی، انتقال و ارائه داد. به عنوان مثال Chrome ، Firefox ، Safari ، Internet Explorer نمونه ای از این نرم افزارها هستند.
- HTTP : خلاصه شده عبارت Hyper Text Transfer Protocol است و به پروتکلی گفته می شود که از طرف W3C تعیین شده است که با استفاده از آن می توان مشخص کرد که در هر صفحه چه چیزی نمایش داده شود.
- HTTPS : این پروتکل ورژن امن از پروتکل HTTP است و با استفاده از رمز نگاری کردن تعیین می کند چه اطلاعاتی بین مرورگر و آدرس وب سایت شما انتقال داده شود.
مخاطبان گرامی حال که با CSS و HTML آشنایی لازم را پیدا کردید می توانید برنامه نویسی خود را آغاز کنید. در درس نامه دوم، آموزش مقدماتی پایه CSS را با کدنویسی آغاز می کنیم. همراه ما باشید.




Leave A Comment